Algo bastante común con los PNGs transparentes es que ie6 no los muestre correctamente. Gracias a DD_belatedPNG nos podemos olvidar de la mayoría de problemas que nos causan en cuestión de segundos.
Es bastante sencillo de implementar.
<!--[if IE 6]>
<script src="DD_belatedPNG.js"></script>
<script>
DD_belatedPNG.fix('.png_bg'); //EXAMPLE
</script>
<![endif]-->
Personalmente he probado muchísimos «png fix» y el actual es el único que ha cumplido medianamente con mis espectactivas. Su peso es de ~7kb comprimido, vistas al alternativas y los resultados nada mal.
Algunas de las cualidades de DD_belatedPNG son:
- Emplear PNG de 24-bit con transparencia como fondo mediante la propiedad background-image de CSS
- Posicionar esas imagenes mediante background-position o repetirlas con background-repeat
- No usa AlphaImageLoader con lo que no encontraremos problemas con el z-index
- Responde a element.style y a la pseudoclase :hover
- Es muy sencillo de implementar y pesa muy poco
Web : http://dillerdesign.com/
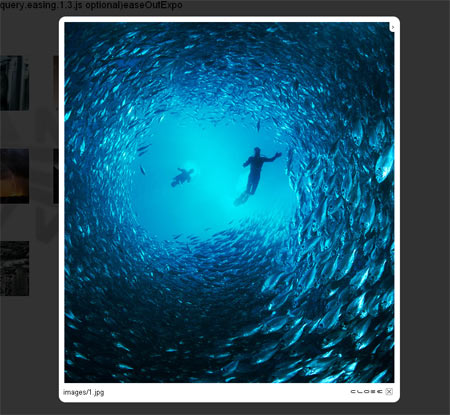
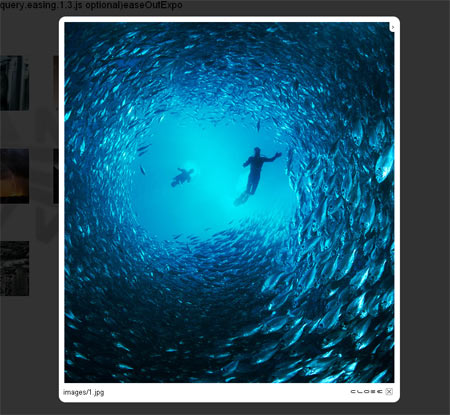
Pirobox es un plugin de JQuery que permite crear galerías de imágenes transitables con el efecto lightbox.

Pirobox, ejemplo theme blanco.
Lo he utilizado en varios proyectos, es sencillo de utilizar y bastante personalizable. Trae por defecto 2 estilos, en blanco y en negro. Además permite tener dentro o fuera la navegación entre las diferentes imágenes de la galería. Personalmente le encuentro dos inconvenientes, su peso (14Kb pack) y la cantidad de código necesaria para organizar las galerías.
Web : www.pirolab.it
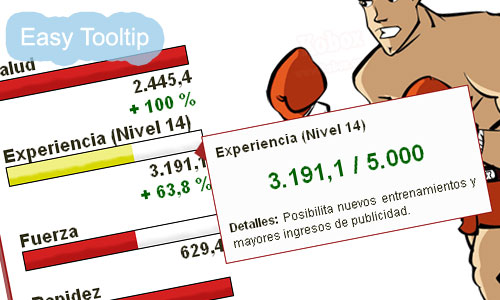
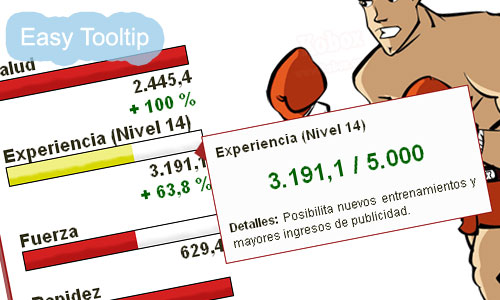
EasyTooltip es un plugin para JQuery muy simple y sobre todo muy ligero para añadir tooltips a tus diseños web.
Para los que no sepan que es un tooltip, decir que es información que se despliega al pasar el ratón por encima de un link.
Solamente pesa 2kb sin comprimir y comprimido con Online YUI Compressor menos de 1kb.

Las opciones de EasyTooltip son pocas pero funcionales 😀
- xOffset – Indica la distancia del eje x a la que se va a posicionar el tooltip del puntero del ratón. (En píxeles). El valor por defento es 10.
- yOffset – Indica la distancia del y a la se va a posicionar el tooltip del puntero del ratón. (En píxeles). El valor por defento es 25.
- tooltipId – Si deseas asignar un identificador a tu tooltip puedes añadírselo. Así podrás tener varios tooltips en la misma página y con estilos diferentes añadiendo definiciones css al identificador en cuestión.. El valor por defento es «easyTooltip».
- clickRemove – Por defecto el tooltip se oculta cuando dejamos de seleccionar el elemento pero también podemos agregar la opción de que desaparezca al clickar sobre el elemento. El valor por defento es false.
- content – Por defecto EasyTooltip captura el contenido del atributo title del elemento. Para asignarle un contenido personalizadebemos añadir la opción al llamar al tooltip. Usa esta opción para personalizar el contenido del tooltip. El valor por defento es «» (vacío).
- useElement – Se puede asignar contenido de una capa indicándole el identificador. Resulta muy útil cuando quieres añadir código HTML complejo. La mejor manera de usar esta opción es crear un elemento estático en HTML, ocultarlo con css (display:none;) y llamarlo desde el pluging.
Ahora toca verlo en acción :
Si deseas descargarlo puedes hacerlo desde la página oficial cssglobe.com o directamente clickando AQUÍ.
En mi juego Kobox he decidido cambiar mi antiguo tooltip «wz_tooltip» por EasyTooltip principalmente porque ahora utilizo JQuery, pesa solamente 1kb y es muy sencillo de adaptar.
He realizado unas cuantas modificaciones para adaptar el código a mis necesidades, podéis ver un ejemplo AQUÍ.