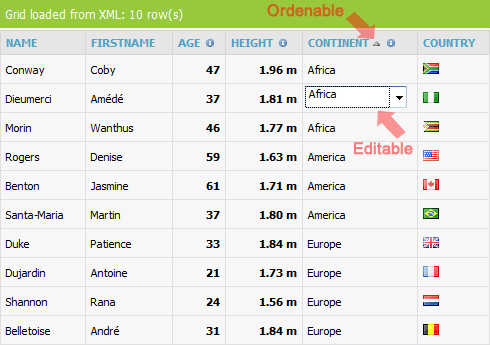
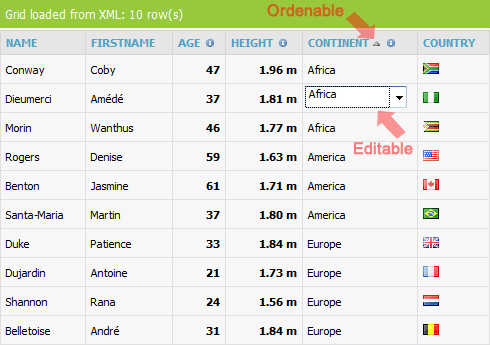
EditableGrid es una librería JavaScript open source que nos permite convertir una tabla html normal, en una tabla de edición dinámica y sorteable. EditableGrid esta enfocada en la simplicidad: Sólo con unas pocas líneas de código lo podemos poner en funcionamiento.

Principales características
- Carga un grid a partir de un XML o se adapta a una tabla HTML existente.
- Es fácil de usar y de integrar en aplicaciones web existentes
- Cada columna puede definirse como string, entero, doble, booleano, url, email o fecha
- Se puede modificar el contenido de cada celda, de acuerdo con el tipo de columna (por ejemplo, un checkbox para un booleano)
- Permite ordenar las columnas de acuerdo a sus tipos, haciendo clic sobre el encabezado de la columna
- Permite insertar y eliminar filas
- Se puede integrar con Open Flash Chart, para hacer gráficos de los datos (los cuales se actualizan dinámicamente cuando se editan los datos)
Demo | EditableGrid (Live Demo)
Descargar | EditableGrid
Visto en BaluArt
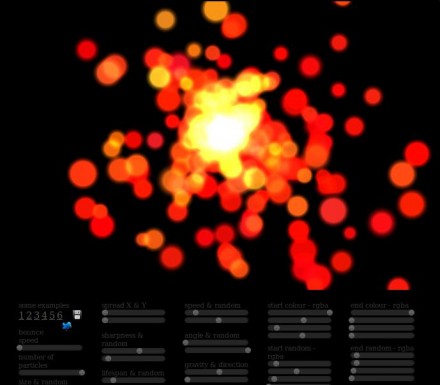
Me he topado con un fantástico ejemplo visual que muestra potencial del nuevo HTML5. El ejemplo muestra un sistema de partículas luminosas que puede personalizarse ajustando infinidad de valores que definen el color, tamaño, cantidad y tipo de movimiento de las partículas.

Incluso se puede mover el conjunto arrastrando las partículas con el ratón.
Web : www.mrspeaker.net
Visto en wwwhatsnew.com
He leído una serie de consejos, «tips», muy recomendables a la hora de informar visualmente sobre acciones en ajax. La idea principal es ayudar a los usuarios de la aplicación a identificar fácilmente que es lo que esta ocurriendo en la página web y prevenir que cometan errores durante el uso de la aplicación.

Puedes leer el artículo en www.elwebmaster.com
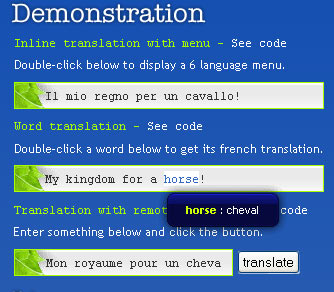
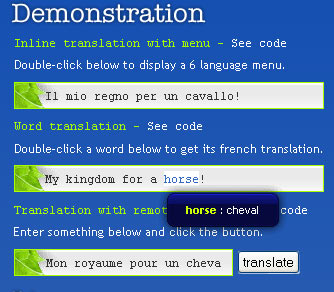
Sunday Morning es un plugin para JQuery que utilizando Google Translator te permite añadir menús flotantes a palabras concretas y traducciones sobre los elementos que selecciones. Incluso se puede traducir una página web entera.

Sunday Morning te permite trabajar de diversas formas: incluyendo un menú con las opciones de idioma, traduciendo palabra por palabra, permitiendo que tus usuarios introduzcan texto para traducir o mediante un bookmarklet con el que acceder a versiones traducidas de cualquier sitio web.
El inconveniente de estos sistemas es que dependen de la calidad del traductor automático sobre el que se basa, en este caso google translator.
Web : http://sundaymorning.jaysalvat.com/
Visto en : www.webmasterlibre.com
- Geonames es una base de datos de geoposicionamiento inverso, estaría interesante combinarla con este tutorial de geoposicionamiento inverso con la API de Google Maps
- He estado probando, y recomiendo encarecidamente la nueva API de Google Charts, simple, gratuíta, relajada para el servidor, y para toda la familia.
- Si te limitas a la hora de crear gráficos, al Canvas en general, quizá te interese esta librería de dibujo Canvas con jQuery
- Y ya puestos… también en Canvas una mezcla de las dos anteriores, jQuery Chart – Plugin jQuery para Gráficas Canvas
- CSS Text Wrapper te permite crear párrafos de texto que no siguen un patrón de cuadratura, sino que se adaptan a prácticamente cualquier cosa que se te pueda ocurrir. Eso si, a costa de un código muy pesado.
Fuente : www.propiedadprivada.com