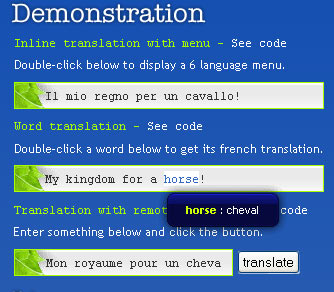
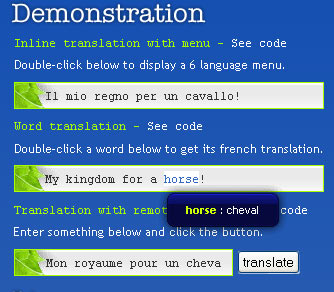
Sunday Morning es un plugin para JQuery que utilizando Google Translator te permite añadir menús flotantes a palabras concretas y traducciones sobre los elementos que selecciones. Incluso se puede traducir una página web entera.

Sunday Morning te permite trabajar de diversas formas: incluyendo un menú con las opciones de idioma, traduciendo palabra por palabra, permitiendo que tus usuarios introduzcan texto para traducir o mediante un bookmarklet con el que acceder a versiones traducidas de cualquier sitio web.
El inconveniente de estos sistemas es que dependen de la calidad del traductor automático sobre el que se basa, en este caso google translator.
Web : http://sundaymorning.jaysalvat.com/
Visto en : www.webmasterlibre.com
- Geonames es una base de datos de geoposicionamiento inverso, estaría interesante combinarla con este tutorial de geoposicionamiento inverso con la API de Google Maps
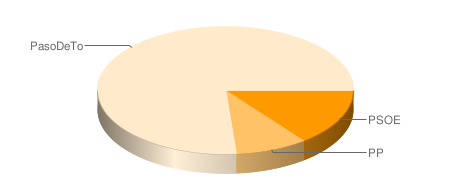
- He estado probando, y recomiendo encarecidamente la nueva API de Google Charts, simple, gratuíta, relajada para el servidor, y para toda la familia.
- Si te limitas a la hora de crear gráficos, al Canvas en general, quizá te interese esta librería de dibujo Canvas con jQuery
- Y ya puestos… también en Canvas una mezcla de las dos anteriores, jQuery Chart – Plugin jQuery para Gráficas Canvas
- CSS Text Wrapper te permite crear párrafos de texto que no siguen un patrón de cuadratura, sino que se adaptan a prácticamente cualquier cosa que se te pueda ocurrir. Eso si, a costa de un código muy pesado.
Fuente : www.propiedadprivada.com
En Cristalab suelen dar muy buenos consejos y soluciones a la hora de programar. Hace tiempo me encontré con un serie de consejos acerca de la importancia del DOCTYPE de nuestras páginas web y de como obtener una correcta validación del código XHTML y CSS de las mismas.
Para comprobar la validación de nuestro sitio web tenemos a disposición dos herramientas oficiales :
Personalmente intento validar todas mis páginas webs aunque suelo encontrarme con problemas ya que al hacerlas compatibles con la familia de navegadores internet explorer suele ponerme la validación patas arriba.
En la actualidad algunos de los portales con un tráfico inmenso, como es el caso de www.google.com, no suelen validar sus sitios web para aligerar el contenido de la página.
En el tema de posicionamiento web (SEO) nos comentan en adseok, tras las últimas declaraciones de google, que no prestan mucha atención a una correcta validación del sitio web, aunque supongo que en un futuro será algo esencial para los nuevos buscadores.
Cuando un visitante llega a una de nuestras páginas y resulta que ya no existe o es incorrecta, le aparece un mensaje bastante sosete de que la página no ha sido encontrada.
Podemos personalizar la página de error informando al visitante e incluso otorgarle otras opciones para lograr recauzar la visita.
Una vez creada la página simplemente tenemos que añadir al archivo de configuración .htaccess de nuestro servidor la siguiente línea :
ErrorDocument 404 /tu_página/_de_Error.php

Al parecer el origen del 404 page not found tiene hasta historia propia y nos la cuentan en NeoTeo.com 😀
En NetTuts proponen incluso avisar mediante correo electrónico cuando un usuario tope con un 404 Not Found.

Si no te viene la inspiración aquí tienes más de 50 páginas de error personalizadas :
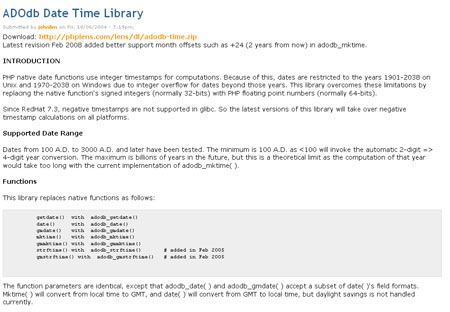
Las funciones de PHP para trabajo con fechas utilizan timestamps y están restringidas a fechas entre 1901 y 2038 en sistemas operativos Unix y a 1970 y 2038 en sistemas operativos Windows, debido al desbordamiento del tipo de dato integer.

Con ADOdb Date Time eliminamos dichas limitaciones ya que reemplaza las funciones de fecha con variables en coma flotante permitiendo utilizar fechas desde 100 dC hasta +3.000 dC.
Siempre viene bien ir pensando en el futuro 😀
Fuente : http://phplens.com/